Currently, in the field of artificial intelligence, deep learning technology is developing at an alarming rate. PyTorchIt is one of the deep learning frameworks that has attracted much attention. And js-pytorchbrings PyTorchthe powerful functions of the to JavaScriptthe world.
js-pytorchis a project that PyTorchconverts a model into JavaScripta format so that it can be run in a browser. This means you can run models directly on the web PyTorch, without server-side support.
github address:https://github.com/eduardoleao052/js-pytorch
scenes to be used
js-pytorchProvides convenience for real-time inference and model deployment on web pages. Here are some usage scenarios I summarized:

- Image recognition in web pages : We can use pre-trained image classification models to let users upload images and get predictions in the browser in real time.

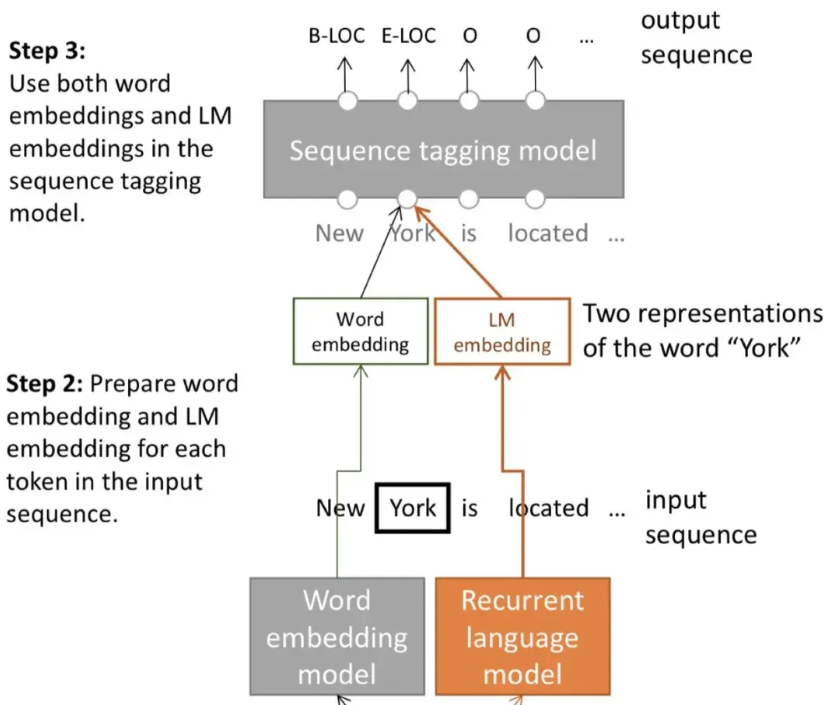
- Natural language processing : Integrate language models into web pages to achieve real-time text generation, question and answer systems, etc.

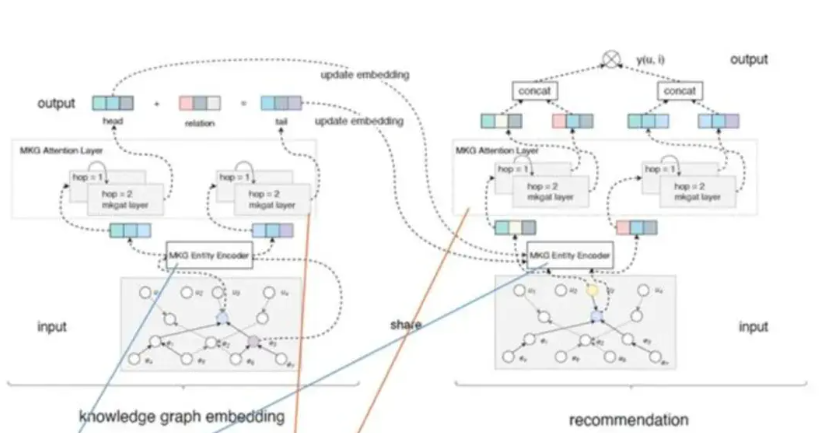
- Online prediction and recommendation system : Make real-time personalized recommendations based on user behavior and data.
Features
- Cross-platform support : js-pytorch runs on both desktop browsers and mobile devices.
- Model compression and optimization : It supports converting trained PyTorch models into compact JavaScript code and optimizing it to improve performance.
- Easy to use : js-pytorch provides a concise API and examples, allowing developers to easily integrate PyTorch models into JavaScript projects.
Applications
The following are some application cases using js-pytorch:

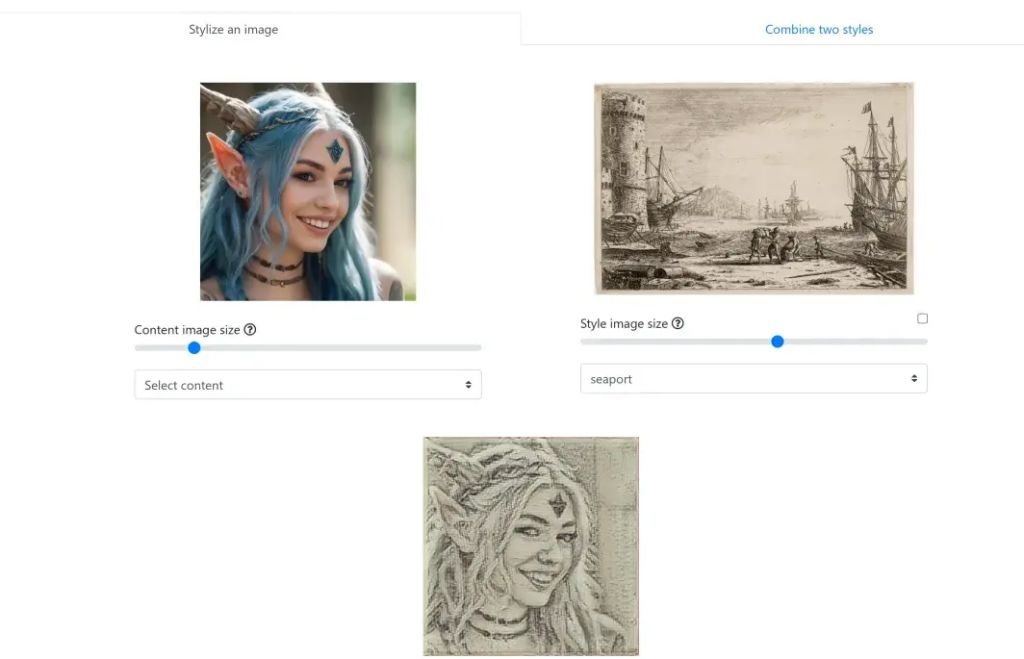
This project demonstrates how to perform style migration in real time in the browser.

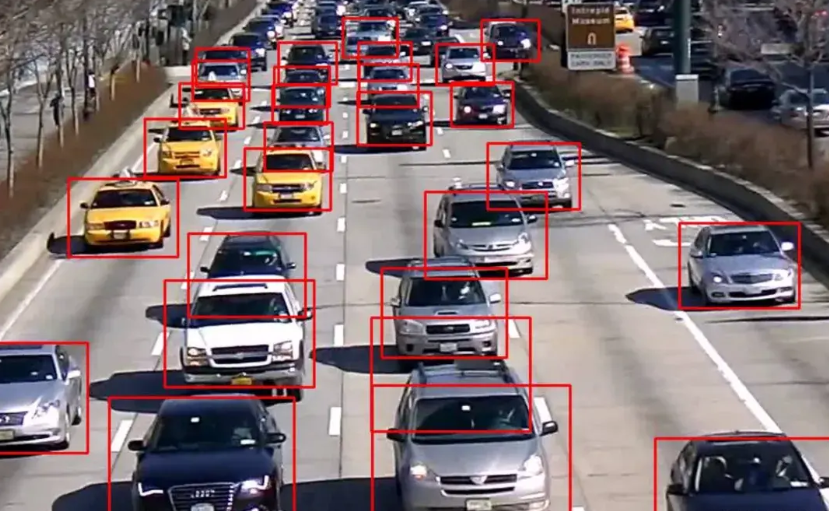
It demonstrates real-time object detection using YOLO v5 in the browser.
Basic usage
According to the documentation tutorial, the steps JavaScriptto install and use in the project js-pytorchare as follows:
- Installation: You can use the npm command line tool to install js-pytorch and execute the following command:
npm install js-pytorch
- Usage: After the installation is complete, you can
JavaScriptintroducejs-pytorchthe library into your code and use its functions and classes. Here’s a simple example:
const { torch } = require("js-pytorch");
//
let x = torch.randn([8, 4, 5]);
//
let fc = new torch.nn.Linear(5, 4);
//
let y = fc.forward(x);
console.log(y);
In this example, we first introduce js-pytorchthe library and use torchto create a random tensor xand a fully connected layer fc. We then use fcthe forwardmethod of to perform the forward pass and store the results in y. Finally, we print out ythe value of .
Please note that js-pytorchthe library needs to Node.jsbe used with the environment. If you haven’t installed it yet Node.js, you can Node.jsdownload and install it from the official website.
torch.randn([8, 4, 5])Is a function call used to generate random tensors in the PyTorch deep learning framework. Its specific explanation is as follows:
torch: This is the name of the PyTorch library for deep learning and tensor calculations.randn(): This is a function in PyTorch that is used to generate random numbers following a normal distribution (mean 0, standard deviation 1).[8, 4, 5]: This is a shape representation of a tensor that specifies the dimensions of the generated random tensor.- The first dimension is 8, which means the tensor has 8 elements in the first dimension.
- The second dimension is 4, which means the tensor has 4 elements in the second dimension.
- The third dimension is 5, which means the tensor has 5 elements in the third dimension.
In summary, torch.randn([8, 4, 5])a random tensor of shape [8, 4, 5] will be generated, where each element obeys a normal distribution with a mean of 0 and a standard deviation of 1. This random tensor can be used for operations such as initialization of deep learning models and random weight generation. Each call to this function will result in a new random tensor.

