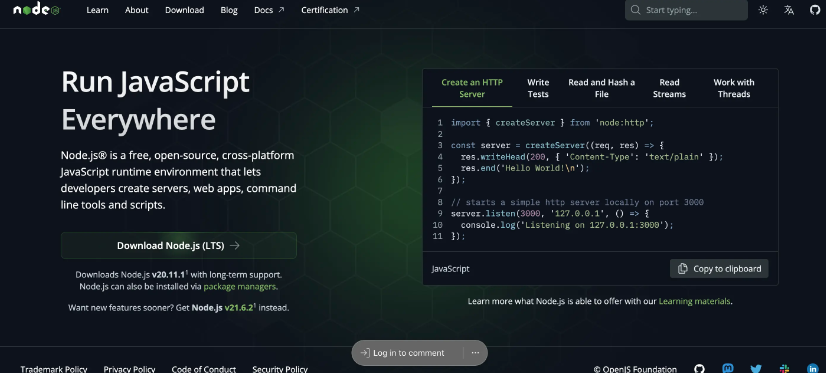
New official website: Home page
Compared with the old version, the new version of the homepage has been greatly improved in terms of visual effects, page layout, and display content, and it looks more impressive overall. The introduction to Node.js has also become more prominent and comprehensively described compared to older versions.

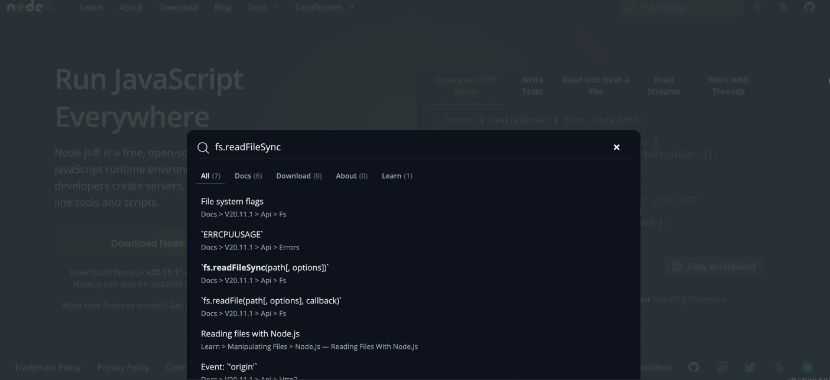
The biggest difference is the addition of a search box , which provides full-site search (including documents, blogs, downloads, etc.), which makes it faster for users to search for information!

But while experiencing it, I also discovered several experience problems:
- The “right arrow” of the Node.js LTS download button on the homepage looks a bit strange. The download here is not a jump, but a direct download of the file. Changing it to a “down arrow” may be more semantic.
- The code tab on the right will cause the page to flicker when switching, and the experience is not very good.
- The search box is not vertically centered in the viewport, which is incomprehensible to front-end students.
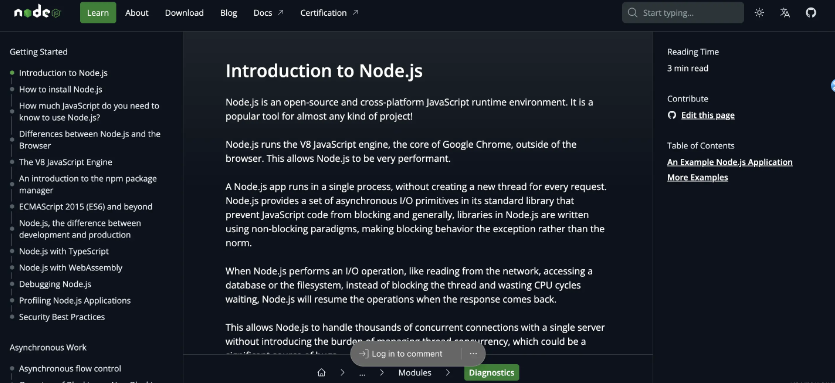
New official website: Learn page
The Learn page has changed from the two-column layout of the old version to a three-column layout. At the same time, the left navigation menu has been modified in UX and presented in the form of a tree directory. The third column gives the reading time, feedback storage and document directory. The user experience gets better.

problem found:
- When scrolling the left navigation directory, after clicking a certain menu, the navigation directory will scroll back to the top. The experience here is not very good.
- There is a breadcrumb navigation at the top of the document, which may provide a better experience.
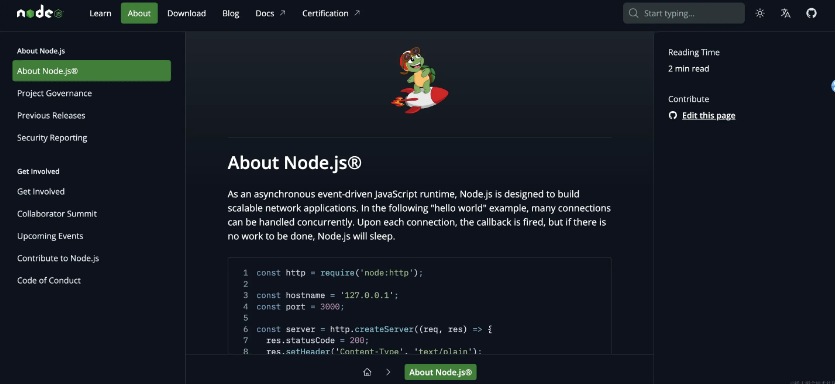
New official website: About page
The About page layout is similar to the Learn page, and a picture of the Node.js mascot “Rocket Turtle” is added to the introduction page.

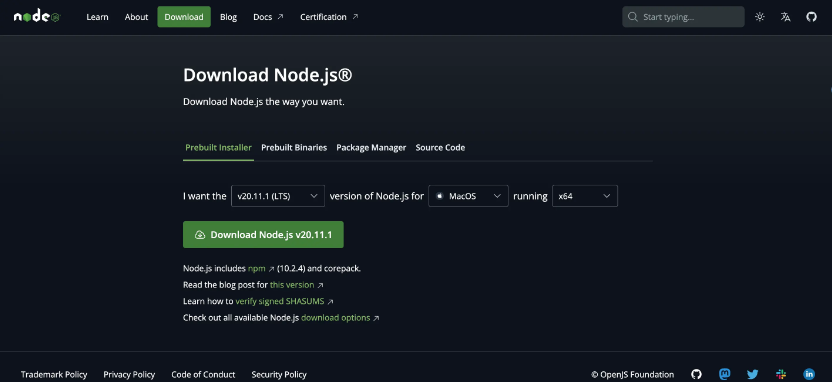
New official website: Download page
The main change of the Download page is to change the original list into the Select form. Compared with the old version, historical versions, system selection, version selection, etc. are more convenient and faster. Especially when users want to download historical versions.

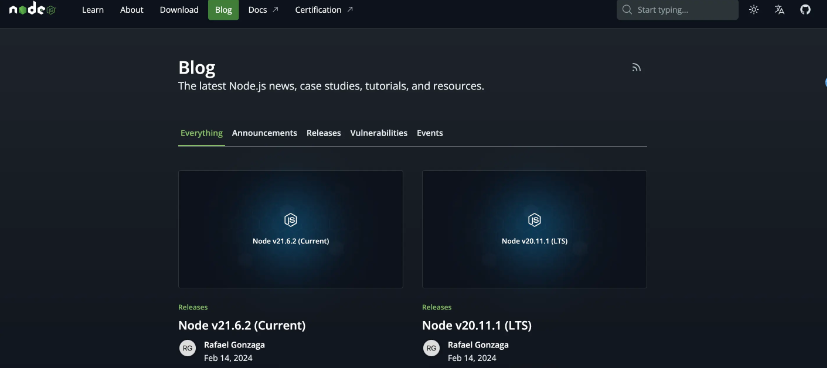
New official website: Blog page
The layout of the Blog page has changed significantly, and the UX experience is better! The content includes the latest Node.js news, case studies, tutorials and resources. It also adds tab filters such as Everything, Announcements, Releases, Vulnerabilities, Events, etc., making it easier to find content.

problem found:
- When clicking Events, a 404 “Page could not be found” appeared.
- Switching to mobile access, there is also a problem with the panel positioning of the drop-down selection box.
New official website: Docs and Certification page
There are no changes to the Docs and Certification pages, and you still jump to the existing API documentation page and corresponding site.
Experience address: beta-node-js-org.vercel.app/en
Feedback address: github.com/nodejs/node…