The content of this article is to record some problems encountered in the process of using vite to initialize the vue3+ts project and replacing the original css with unocss . Some problems were solved with the help of colleagues, and some problems were solved by consulting the documentation. Or search for the solution in the issue , record the final solution, and record it for later reference. The development tool used is vscode.
Add unocss to the project
- Install module
npm i -D unocss
- Install according to the official documentation
vite, or refer to the vite-vue3 example.
- Create it manually in the root directory
unocss.config.tsand add the following content
import { defineConfig } from 'unocss/vite';
import {
presetUno,
presetAttributify,
transformerDirectives,
transformerVariantGroup,
} from 'unocss';
export default defineConfig({
shortcuts: {
green: 'decoration-none transition-duration-0.4s c-[hsla(160,100%,37%,1)]',
},
presets: [presetUno(), presetAttributify()],
transformers: [transformerDirectives(), transformerVariantGroup()],
});
The content is relatively simple, and the above content will be explained later.
Install unocss plugin for vscode
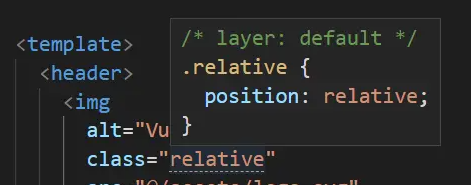
- Install the vscode plug- in in vscode , configure it according to the document, find a component and add a
unocssstyle. If the style is correct, a dotted underline will appear. When you put the mouse on it, the following results will appear.

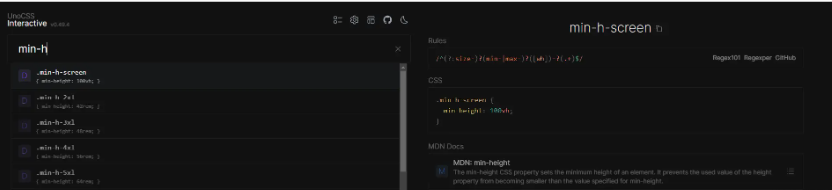
- Adjust the components when creating the project according to unocss rules. If you don’t know the rules, you can query them in unocss interactive doc , as shown in the figure below

Problems encountered during use and how to deal with them
[]usage of
When dealing with background-color: hsla(160, 100%, 37%, 0.2)this style, there were various experiments at the beginning, but none of them were successful. There was no way to use custom rules to solve the problem. But later I asked my colleagues that this style can be processed, and the content will be intact []when generated. []Use, so you can write it like this. c-[hsla(160,100%,37%,1)]Note that there can be no spaces here.
The prompt [] may cause some repeated problems. For example dispaly: none, when replacing, inline blockthe first thing I thought of was none, but it did not succeed. Then I tried using d-none, display-noneetc., but all failed, and finally chose display-[none], and later in the unocss interactive dochidden I discovered it accidentally when searching for other rules dispaly: none.
$usage of
When dealing with color: var(--color-text)this style with css variables, you can write like thisc-$color-text
Use @media screen adaptation
When working with the following styles
@media (min-width: 1024px) {
...
}
This may be familiar to people who use other atomized CSS, but for beginners, they still don’t know how to deal with it. Here you can refer to windicss . In fact, most of the time you can refer to the windicss document to write unocss . Here is a case for easy understanding. , where lg is finally generated as @media (min-width: 1024px), these are preset and can also be customized according to your own needs.
<header
class="lh-normal max-h-screen"
lg="flex place-items-center pr-[calc(var(--section-gap)/2)]">
<img
class="block m-(x-auto b-2rem)"
lg="m-(t-2rem r-0 b-0 l-0)"
src="@/assets/logo.svg"
/>
<div lg-flex="~ wrap" lg="place-items-start">
<nav
class="w-100% text-(12px center) mt-2rem"
lg="text-(left, 1rem) m-(l--1rem t-1rem) p-(x-0 y-1rem)"
>
...
</nav>
</div>
</header>
quoted:usage of
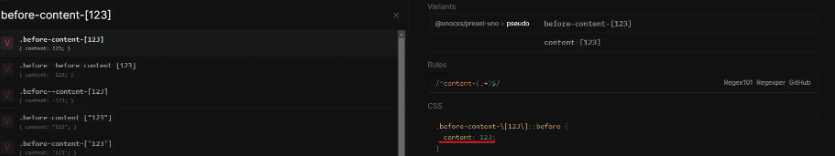
When using pseudo elements (before, after, etc.), you need to set content for content. For example before-content-[123], when you open the interface, you find that there is no interface at all before, but you can unocss interactive doc through the website and it can be matched, as shown below:

As you can see from the above matching content, contentthe value is ultimately a number, which means that it is an invalid value ( MDN content ). However, when it is found that 123the final value is a string , it does not work. At this time, it is used . The correct method is , this solution The method is found in issues 1820before-content-['123']before-content-["123"]quoted:before-content-[quoted:123]
_usage of
When replacing grid-template-columns: 1fr 1fr;this style, I found that this rule is invalid. There is no such rule grid-cols-[1fr 1fr]in the browser . When I use it, an incorrect invalid style appears. This is mentioned in issues 1478 , use instead of spacesStylesgrid-cols-[1fr1fr]Styles_
prefixPrefix resolves attribute conflicts
<div before="content-empty absolute left-0"></div>
The above content could not be compiled normally on the interface 伪元素. This was also puzzling. I didn’t know where the problem was. Later, I asked a colleague for advice. It may be an attribute conflict. I tried using un-beforesubstitution beforeand the content was rendered normally. When other attempts were made here, un-it was the default and can be used without configuration. If you need to add other prefixes, you need to unocss.config.tsconfigure them in. prefix: 'un-',prefixedOnly: true, // <--For specific reference: preset-attributify .
There is a problem here, why are there conflicts divin the elements ?before
transformerDirectiveseffect
There is an attribute unocss.config.tsin the article above , which is extracted by replacing the common style, but this style will be common to all tags. Here you need to add a common style to the tag in the global style , which is used here. When configuring this Then we can do this:shortcutsgreenaatransformerDirectives
a {
/* */
--at-apply: green;
}
You can refer to: transformerDirectives
transformerVariantGroupeffect
An obvious feature of using atomized css is that the style parts will be longer and more numerous. Here is a little trick to transformerVariantGroupshorten the writing and make it clearer. You can compare the effects before and after configuration.
- Not compressed before configuration
<div class="text-center text-clip text-1rem"></div>
- Post-configuration compression
<div class="text-(center clip 1rem)"></div>
Summarize in a table for easy reference
| name | effect | Example | Generate results |
|---|---|---|---|
[] | []Use the content directly when generating | c-[hsla(160,100%,37%,1)] | color: hsla(160,100%,37%,1) |
$ | Commonly used before css variables | c-$color-text | color: var(--color-text) |
lg xlwait | Screen adaptation | lg="flex place-items-center" | @media (min-width: 1024px) { display: flex;... } |
quoted: | Commonly used to represent strings | before-content-[quoted:123] | ...::before{ content: "123" } |
_ | Commonly used to replace spaces | grid-cols-[1fr1fr] | grid-template-columns: 1fr 1fr; |
prefix | Used to resolve attribute conflicts | ||
| transformerDirectives | Reuse in style | --at-apply: green | Reusegreen |
| transformerVariantGroup | Packet compression | class="text-center text-clip text-1rem" | class="text-(center clip 1rem)" |
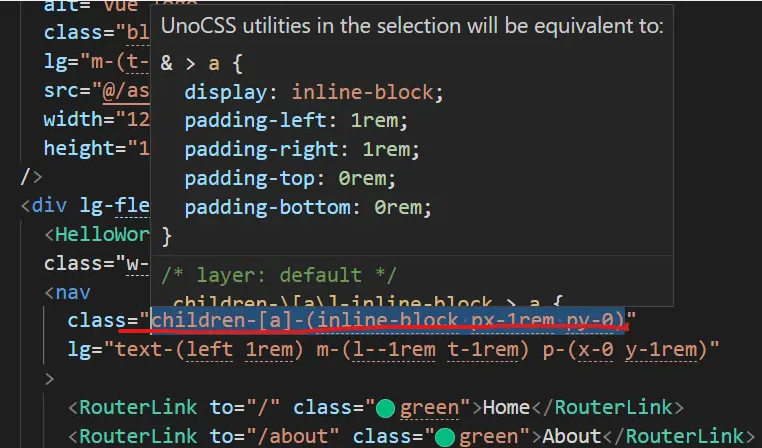
Nesting problem
For nesting, please refer to pull 568 , issues 1748 , and windicss child-selectors . There are many restrictions on complex nesting based on your own attempts. Many rules cannot be inferred without in-depth understanding of the principles. For example:

But it all becomes invalid classwhen replaced class="children-[a]-(inline-block px-1rem py-0 b-l-(1 solid $color-border))"with . Through experiments, I found that there are many nested rules, and some nested content has a lot of content, so it is not convenient to write directly in the tags.
For simple nesting, you can write the style within the tag according to the document. For complex nesting, you can reuse the style by customizing rules, shortcuts, or using , for exampletransformerDirectives
<style scoped>
nav a.router-link-exact-active {
--at-apply: c-$color-text;
}
...
nav a:first-of-type {
--at-apply: b-0;
}
</style>