HTTP polling almost caused a production accident
That is a requirement to display real-time data to users. The requirement of the product is that changes in user data need to be displayed to customers within 30 seconds.
At that time, because the page entry for data display was deep, the responsible back-end developer asked H5 to refresh the data through polling calls.
However, due to a client development error, this page was initialized when the APP was opened, resulting in a sharp increase in data requests and a huge increase in pressure on the server, which almost broke the server.
H5 push, what should I use?
Since using HTTP for real-time data refresh is risky, what method should be used to achieve it?
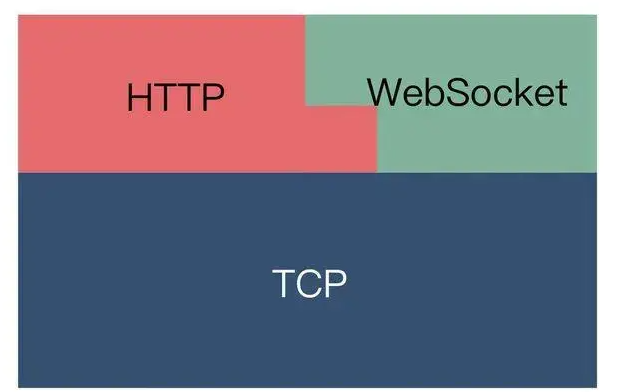
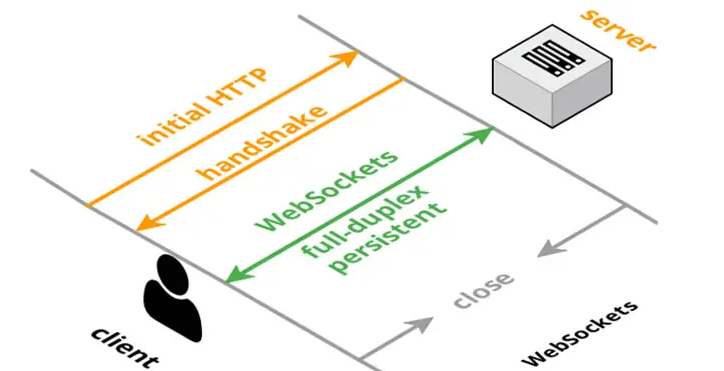
Generally, to implement server-side push, long connections are required, and only WebSocket, UDP and TCP can achieve long connections. Moreover, WebSocket is an advanced application layer protocol built on top of TCP. Which one do you think we should use?
In fact, as long as everyone checks online, it will basically be recommended to use WebSocket. So, why use WebSocket?

Why use WebSocket?
We can look at this from the following aspects:
- Ease of use and compatibility: WebSocket is compatible with modern browsers (HTML5 standard), can directly use JavaScript API in H5 pages to interact with the backend, without the need for complex polling mechanisms, and supports full-duplex communication. TCP-level communication is usually not suitable for use directly in a pure browser environment, because the browser API is mainly oriented to the HTTP(S) protocol stack. If you want to use TCP, you often need to use Socket.IO, Flash Socket or other plug-ins, or in The server-side proxy communicates with the client indirectly through WebSocket, Comet, etc.
- Development complexity and maintenance cost: WebSocket has encapsulated a complete set of handshake, heartbeat, and disconnection reconnection mechanisms. For developers, using the WebSocket API is relatively simple. TCP development needs to deal with more low-level details, including but not limited to connection management, error handling, protocol design, etc., which has a higher threshold for front-end developers.
- Resource consumption and performance: WebSocket can maintain a persistent connection after establishing a connection, reducing the resource consumption caused by establishing and disconnecting each request, and improving performance. Although TCP connections can also be maintained for a long time, if it is a custom TCP protocol, since there is no standardized reuse and optimization mechanism of WebSocket, resource management and performance control may be more complicated in large-scale concurrency scenarios.
- Mobile device support: WebSocket has equally extensive support on mobile browsers, and has good compatibility with cross-platform H5 applications. If native TCP is used, compatibility and development difficulty on mobile devices will further increase.

in conclusion
To sum up, it is recommended to use WebSocket for H5 real-time data push. However, when using WebSocket, everyone should pay more attention to its security mechanism to avoid security loopholes.

