SplashScreen
As the name suggests, SplashScreen was launched by Google in Android 12 to solve the problem of forcing a white screen when the APP is started for the first time. In Android 13, the Android system added a default SplashScreen for App startup. If SplashScreen is not customized, the App’s launcher image will be used as a SplashScreen element for display.
Splash screen elements and mechanics
The elements of the splash screen are defined by XML resource files in the Android manifest file. Each element has light mode and dark mode versions.
Customizable elements of the splash screen include the app icon, icon background, and window background:

Figure 1. Customizable elements of a splash screen.
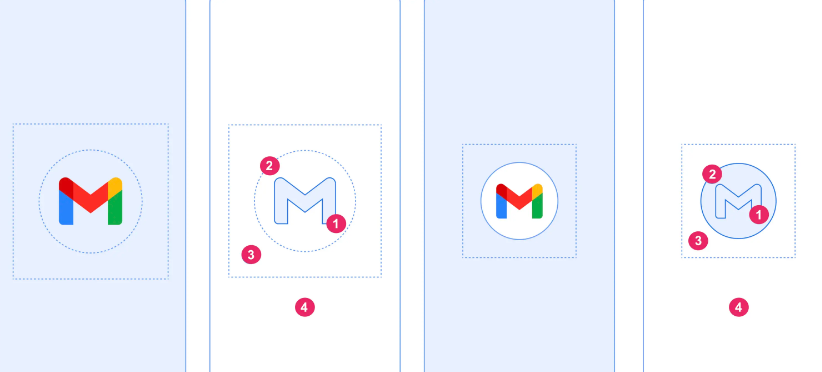
Consider the following elements, as shown in Figure 2:
1. The center icon must be an object that can be obtained through xml Drawable. It can be a static picture (webp/png/jpg) or an vectorxml. vectorIt can be static when done , or it can have animated effects. The length of this animation can be unlimited, but Google’s recommendation is no more than 1000 milliseconds. If the launcher icon is not configured, it will be the default icon.
2. The icon background is optional and is useful when the center icon needs to be emphasized. If the App icon uses an adaptive icon, you can directly set the background of the adaptive icon. It can be flexible drawbleor it can be color.
3. The cover layer will crop the size of the center icon and icon background into a circle with a width and height of 2/3 of the icon.
However, I found on the iqoo mobile phone that the cover layer was not cropped into a circle, but was cropped into a rounded icon shape without changing the size.

4 The window background consists of an opaque solid color. If the window background is set to a solid color and the corresponding property is not set, this background is used by default.
splash screen size
Splash screen icons use the same specifications as adaptive icons, as follows:
- Brand image: Dimensions must be 200×80 dp. This is shown at the bottom.
- App icon with icon background: Display size must be 240×240 dp and located within a 160 dp diameter circle.
- App icon without icon background: Display size must be 288×288 dp and located within a circle 192 dp in diameter.
It is recommended that the design draft be designed with a size of 300×300 dp, and then place the icon in a circle with a diameter of 200dp. Everything outside the circle becomes invisible (masked). (iqoo Android 13 cover is not round, but it is still recommended to use circle cover for design.)
Integrated content
dependencies {
implementation "androidx.core:core-splashscreen:1.0.0"
}
Add it to the started Activity installSplashScreen(). This method needs to be written setContentViewbefore
override fun onCreate(savedInstanceState: Bundle?) {
val splashScreen = installSplashScreen()
WindowCompat.setDecorFitsSystemWindows(window, false)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
// Disable the Android splash screen fade out animation to avoid
// a flicker before the similar frame is drawn in Flutter.
splashScreen.setOnExitAnimationListener { splashScreenView -> splashScreenView.remove() }
}
super.onCreate(savedInstanceState)
}
set upstyle
<!--->
<style name="LaunchTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:windowLightNavigationBar">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:enforceNavigationBarContrast">false</item>
</style>
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/brand_color</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/launcher_logo</item>
<item name="windowSplashScreenAnimationDuration">200</item>
<!--->
<item name="postSplashScreenTheme">@style/LaunchTheme</item>
</style>
In the settings Manifest.xmlgiven ActivityorApplicationstyleTheme.App.Starting
<activity
android:name=".MainActivity" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:exported="true"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:screenOrientation="portrait"
android:theme="@style/Theme.App.Starting"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
postSplashScreenThemeSet in SplashScreen’s Api to start Activity
protected fun setPostSplashScreenTheme(
currentTheme: Resources.Theme,
typedValue: TypedValue
) {
if (currentTheme.resolveAttribute(R.attr.postSplashScreenTheme, typedValue, true)) {
finalThemeId = typedValue.resourceId
if (finalThemeId != 0) {
activity.setTheme(finalThemeId)
}
}
}