Vue 2 life cycle complete

At the end of last year, Vue 2 released its last minor version upgrade, codenamed “Swan Song”. Vue 2 stopped open source maintenance and will no longer be updated.
As the Vue community innovates, 2024 marks the end of the Vue 2 life cycle, which is a major change.
This change marks the official transition of the Vue ecosystem to Vue 3, emphasizing the need for Vue developers to iterate on Vue 3 related skills in a timely manner.
With the strong rise of Vue 3, it can be expected that composed API, Pinia, composed functions and TS will be widely used in Vue applications this year.
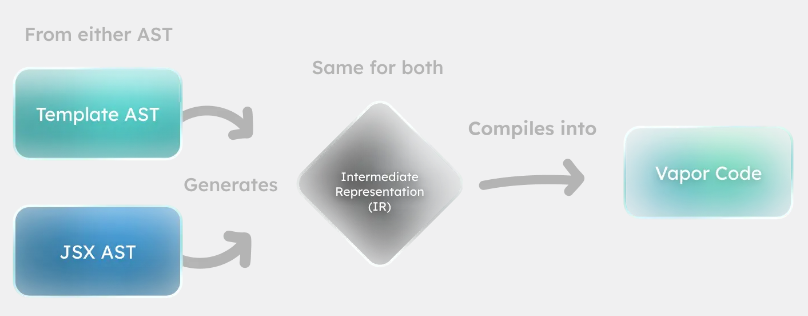
Vapor Mode

One of the most chilling developments in the Vue ecosystem is the introduction of Vapor Mode.
The “Father of Vue” first broke the news about steam mode at the end of 2022. Although the steam mode is not officially released in 2023, the prospect of the dust settling in 2024 is promising in the future.
For those Vue enthusiasts who are unfamiliar with steam mode, steam mode is designed to remove the virtual DOM and improve performance while maintaining the current <script setup>syntax using a composition API.
In addition, steam mode can be optionally enabled at the component or application level.
Vue official skills certificate
In 2023, Vue University collaborated with the Vue core team to launch the official Vue skills certification program.
This year, 2_00020 and companies have joined the certification program. Currently, 1572 passed the exam and obtained formal certification. Subsequently, more developers signed up to take the exam, while others who failed were still taking the exam and trying to retake it.
In 2024, we expect that the Vue official skills certification program will continue to explode in popularity, because the exam provides developers with a trustworthy way to add value, provides skills certificates to employers in the development market, and technology companies can simplify the recruitment process. , and have more confidence in new employees.
If you are not one of the 157 people with Vue Official Certification and are looking for a job, you should seriously consider enrolling in the Vue Official Skills Certification Program as a way to stand out from the competition in the market.
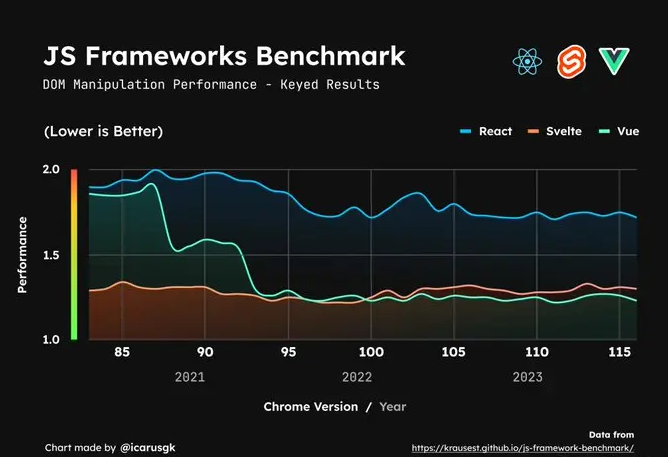
Performance optimization

Historically, the main focus of front-end frameworks has been performance. 2024 will be no different.
Mr. You Yuxi officially announced the development of a Rust version of Rollup port called Rolldown at last year’s Vite Developer Conference. Rolldown focuses on Rollup compatibility and plans to accelerate an already amazingly performant build tool: Vite. Currently, Rolldown has been officially open source!
Vue is also expected to improve on the speed and performance of the core library. One of the features is defineAsyncComponentthe addition of inert hydration as an option.
New built-in features
Vue has a variety of new and existing experimental features that may become stable additions to the framework in 2024.
The following new features are all TBD, but I’d bet we’ll see most of them by at least the end of 2024:
v-modelEnhancements such as make data binding and UI updates easier .- Stable
defineModel: The introduction of StabledefineModelprovides some great syntactic sugar that solves slightly verbose common use cases. Expect to witness this loose experimental label in 2024. - Stable
<Suspense>component : This component has been labeled experimental for quite some time. Extensive use in the popular Nuxt 3 meta-framework should ensure that changes when upgrading are minimal, so I expect this to reach a stable stage soon. - Conditional Props : The potential introduction of conditional props can provide more expressive and flexible TS support for components.
- Vue Router Data Loader : The discussion surrounding the Vue Router Data Loader demonstrates an effort to simplify data fetching and routing in Vue applications.
Meta-framework for Vue: Nuxt
Nuxt 3 has been out of beta for a year, and its focus on the full stack has made it the tool of choice for a bunch of Vue developers. This year it has released new features at a breakneck pace, including but not limited to:
- Nuxt Developer Tools: Development Tools Even Non-Vue Developers Will Covet
- Rich rendering modes (client only, server only, with hydration) are configurable at the component and app levels. (aka island, server component, etc.)
- Continuously optimize type safety functions (typed routing, typed environment configuration, etc.)
- Native view conversion
- And more!
We sincerely hope that the Nuxt team will continue to provide valuable software to the Vue community and to the entire development community through the UnJS organization.

