Ecological comparison between React and Vue
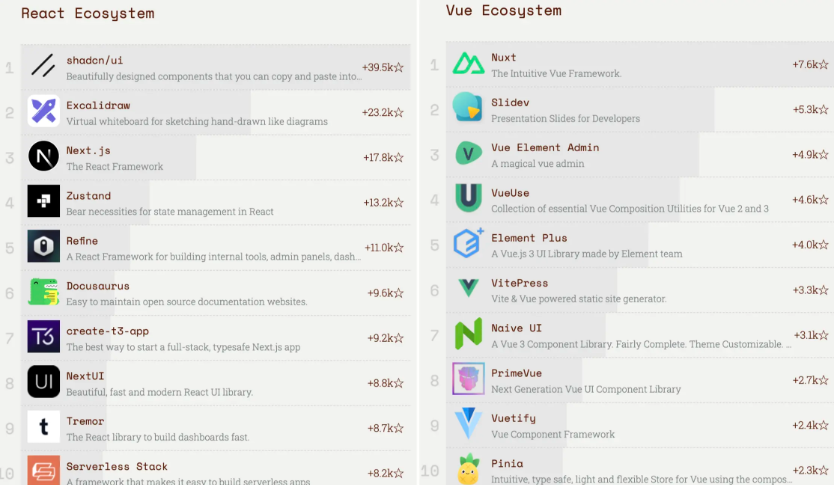
First, let’s take a look at the star trend comparison between React and Vue ecology:

In the picture above, React’s entire ecosystem has far more stars than Vue, and the tenth place has more stars than the first place Vue. Let’s classify it:
| Ranking | React | Vue |
|---|---|---|
| 1 | UI | full stack |
| 2 | whiteboard | presentation |
| 3 | full stack | Backend management system |
| 4 | Status management | hook |
| 5 | Backend management system | UI |
| 6 | document | document |
| 7 | Full stack framework integration | UI |
| 8 | Full stack framework UI | frame |
| 9 | Backend management system | UI |
| 10 | No service stack | Status management |
It can be seen that the ecological chain of React is basically mature, and almost every category has a library on the list. It is no longer like Vue, which is still rolling out UI frameworks.
In terms of full stack, Vue’s top priority is full stack Nuxt.
Although React’s Next.js is not at the top, server/full-stack related content accounts for 4, including the 10th-placed serverless stack. It is also worth noting that React also has the concept of server-side components. Shadcn/ui can occupy the first place because it is implemented based on the headless UI Radix and can also be used in server-side components. Therefore, the server/full stack accounts for a considerable proportion in React.
From this point of view, it has become an inevitable trend for the front-end to move towards the server.
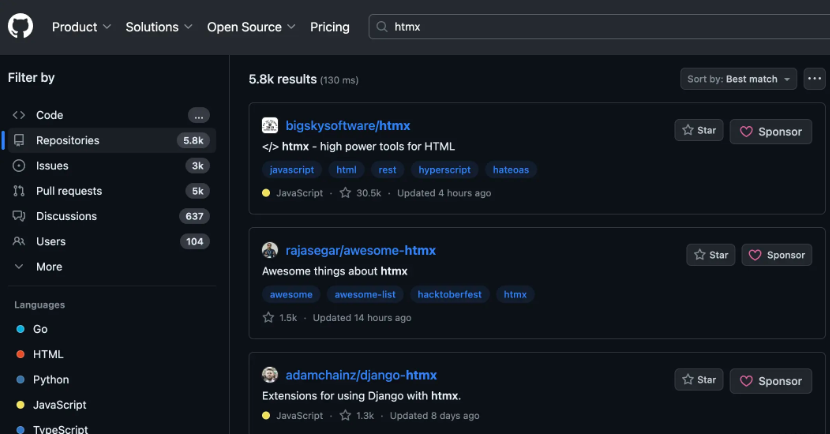
The regression of htmlx framework
Looking at the framework again, htmx ranks second in the star trend. The number of stars increased in 2023 is 15.6K, which is quite similar to React, which ranks first.
And htmx is also the most discussed this year.
When I went through the stage where the front and back ends were not separated, I used jsp to generate front-end pages, and js was more of a tool for showing off page skills. Then after jQuery + Ajax became widely used, there were real projects that separated the front and back ends.
With the emergence of htmx, those who don’t know it may think that it is a regression to the front-end and back-end separation of Java + jQuery + Ajax. However, after writing examples, I found that it actually regressed to the stage where the front and back ends are not separated.
Whether you use java, the best php in the world, or the current nodejs service, you can access html. You just need to return html on the server side.
/** nodejs fastity **/
import fastify from 'fastify'
import fastifyHtml from 'fastify-html'
import formbody from '@fastify/formbody';
const app = fastify()
await app.register(fastifyHtml)
await app.register(formbody);
//
//
app.get('/', async (req, reply) => {
const name = req.query.name || 'World'
return reply.html`
<h1>Hello ${name}</h1><button hx-post="/clicked"
hx-trigger="click"
hx-target="#parent-div"
hx-swap="outerHTML">
Click Me!
</button>
<div id="parent-div"></div>`, reply
})
//
app.post('/clicked', (req, reply) => {
reply.html`<h1>Clicked!</h1>`;
})
await app.listen({ port: 3000 })
Maybe everyone will find it outrageous, but obviously, things have begun to change, and the back-end is also coming to grab the front-end jobs.

htmx already has many followers on github, and a lot of front-end codes can be found. The top three include the Django server-side framework based on the Python language.
jQuery is seeing good momentum and has been updated to the beta version 4.0 this year , providing better support for modern browsers. All this seems to be ready for the old architecture to return to the public eye.
Enterprise perspective
From an enterprise perspective, wouldn’t it be better for one person to do both the front and back ends?
indeed so. It is more in line with the interests of the enterprise to combine the front and back ends. Small foreign companies even use full stack as their first choice.
Some people may think that national conditions are different, but in the front-end groups I have contacted, in the past two years, some people have talked about the separation of the front-end and back-end in their company.
Some people still like the big factories and pay attention to division of labor and cooperation, but in fact there are many legacy projects in big factories, some even PHP; there are also new experimental projects, if you can invest the least manpower and quickly try and make mistakes, This full-stack framework is naturally the best choice.
I’m not saying that separation of front-end and back-end isn’t worthwhile. But now that it has entered the AI track, companies are not willing to invest more in the development of back-end systems. Just being able to use it has become the current goal of enterprises, so naturally we should also follow the changes.
Breaking the whole stack
Let’s talk about the argument that the front end is dead. I just feel like this is the best time to make a change.
After browsers stabilize their support for new technologies, UI frameworks converge, and UI component libraries become stable, the front-end no longer needs to be helpless about browser incompatibilities. It no longer needs to argue endlessly for 1 pixel. No more worrying about inexplicable interactions with products.
This does not mean that the front end is dead, but it may be that our tasks at a certain stage have been completed, and more important tasks will be handed over to us later. Perhaps, the full stack is a breakthrough.
With cloud services/cloud native becoming so common, language is no longer the main factor considered in enterprise development, which also paves the way for nodejs full stack.
The front-end always picked the hardest and dirtiest things to do. It got the job of cutting images from the UI, then took over the work of browser compatibility, and later got the job of rendering the page from the back-end.
So why don’t we go further and take the initiative to take over the API development work?

