What we share in this issue is – the Vite team officially announced that Vite 5.1 is officially launched! The first wave of front-end involution in the Year of the Dragon has officially begun. Are you ready?
Vite 5 was officially announced in November last year, representing the daily progress of Vite and its ecosystem. A few weeks ago, we raised a glass to celebrate npm’s weekly downloads of 1_00010,000 times and the Vite source code repository adding 90010,000 contributors. Today, we are very excited to announce: Vite 5.1 is officially released.
Vite runtime API
Vite 5.1 adds experimental support for the new Vite Runtime API. It allows any code to be processed using the Vite plugin first and then run. This server.ssrLoadModuleis very different from , because the runtime implementation is decoupled from the server. This allows library and framework authors to implement their own communication layer between the server and the runtime. The new Vite Runtime API is designed to replace Vite’s current SSR primitives (server-side rendering primitives) after stabilization.
The new Vite Runtime API brings a lot of benefits for the Year of the Dragon:
- Support HMR (Hot Module Replacement) during SSR
- It is decoupled from the server, so there is no limit to the number of clients that can use a single server, each client has its own module cache, and we can even communicate with it as per our personal preferences, including but not limited to using message channels/
fetchcalls/direct function call/websocket. - It does not rely on any
node/bun/denobuilt-in API, so it can run in any environment. - It can be easily integrated with tools that have their own mechanism for running code. For example, we can provide a runner using
evalinsteadnew AsyncFunction.
The initial idea was proposed by PP and vite-nodeimplemented as a package by AntFu, which drove Nuxt 3 Dev SSR and later served as the infrastructure of Vitest. Therefore vite-node, the overall thinking has passed the long-term test of “knowing the code from a distance”. This is a new iteration of the API in VS. It has been reproduced in Vitest vite-node, and it has changed its past when integrating it into the Vite core library, making the Vite Runtime API more flexible and powerful. This PR (pull request) has been waiting for a whole year.
Function
Improved .css?urlsupport for
Importing CSS files as URLs now works successfully. This is the last obstacle in the migration of Remix to Vite.
build.assetsInlineLimitCallbacks are now supported
Users can now provide a callback function that returns a Boolean value to enable or disable inlining for a specific resource. If returned undefined, the default logic is applied.
Improved HMR for loop imports
In Vite 5.0, modules accepted in circular imports always trigger a full page reload, even if they can be handled gracefully on the client side. This issue has now been freed up to allow HMR to be applied without reloading the entire page, but if any errors occur during HMR, the page will be reloaded.
Supports ssr.external: trueexternalizing all SSR packages
Historically, Vite externalized all packages except linked packages. This new ssr.external: trueoption can be used to force externalization of all packages, including linked packages. This is convenient in monorepos (multi-library development) tests where we want to simulate the common case of all external packages, or when ssrLoadModuleloading arbitrary files using , and we want to always use external packages because we don’t care about HMR.
closeExpose method in preview server
The preview server now exposes a closemethod that will gracefully tear down the server, including all open socket connections.
Performance optimization
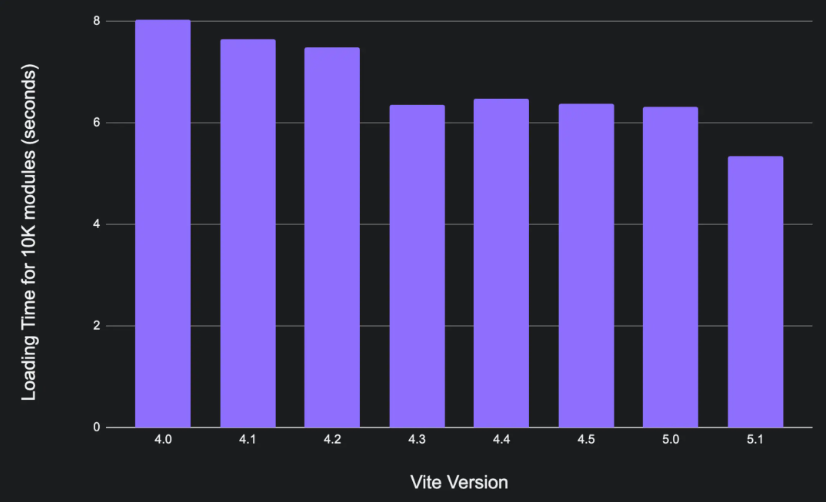
Vite is getting faster with every release, and Vite 5.1 is packed with performance optimizations. We measured 10K module ( layer depth tree) load times vite-dev-server-perffor all minor versions since Vite 4.0 using . 25This is an excellent benchmark to measure the effectiveness of Vite’s unpackaged solution. Each module is a mini TS file that carries counters and imports to other files in the module tree, so this mainly measures the time overhead of executing requests to individual modules. In Vite 4.0, loading a 10K module on a thin and light gaming laptop takes 8seconds. We’re even better with the performance-focused Vite 4.3, and we can 6.35load them in seconds. In Vite 5.1, we have achieved another performance leap. Vite can now 5.35serve 10K modules in seconds.

The results of this benchmark are run on Headless Puppeteer, which is an excellent solution for version benchmarking. But they don’t represent the length of user experience. When running the same number of 10K modules in an incognito window in Chrome, it looks like this:
| 10K modules | Vite 5.0 | Vite 5.1 |
|---|---|---|
| Loading time | 2892ms | 2765ms |
| Loading time (cache) | 2778ms | 2477ms |
| full reload | 2003ms | 1878ms |
| Full reload (cache) | 1682ms | 1604ms |
Run CSS preprocessor in thread
Vite now optionally supports running CSS preprocessors in threads. We can css.preprocessorMaxWorkers: trueenable it using . For Vuetify 2 projects, after enabling this feature, development startup time dropped by 40%.
New options to improve server cold start
We can set up optimizeDeps.holdUntilCrawlEnd: falsea switch to a new type of dependency optimization strategy, which may help with larger projects. We are considering switching to this policy by default in the future.
Cache checks for faster parsing
fs.cachedChecksOptimization is now enabled by default. In Windows, tryFsResolvethe speed exploded by about 1410x, and parsing IDs in the triangle benchmark exploded by about 5100% across the board.
Internal performance optimization
Development server performance has received several incremental improvements. A new type of middleware can short-circuit on 304. We avoid hot paths parseRequest. Rollup is now correctly lazy loaded.
Deprecated functionality
We will continue to minimize Vite’s API interfaces so that Vite can be maintained for the long term.
Deprecated optionimport.meta.globas
The standard has been moved to import Attributes(Import Properties), but we don’t currently plan to replace it with the new option as. Instead, we recommend users switch to query.
Removed experimental build-time prepackaging
Pre-packaging at build time was an experimental feature added in Vite 3 and has now been removed. With Rollup 4 switching its parser to native and Rolldown being developed, both the performance and development and build inconsistencies of this feature no longer work. We hope to continue improving development/build consistency and have concluded that using Rolldown for “development-time prepackaging” and “production builds” is a better choice. Rolldown may also implement caching at build time, which is more efficient than relying on prepackaging.
Join the Vite community
We give special thanks to the 900 contributors to Vite’s core library, as well as the maintainers of plugins, integrations, tools, and translations that continue to make the ecosystem thrive. If you are also a Vite enthusiast, we sincerely invite you to participate in the open source and assist us. Take a look at our contribution guidelines and start sorting issues, reviewing PRs, answering GitHub discussion questions, and helping other fellow Vite Land community members.

